O Webdesigner americano Sandijs Ruluks escreveu um artigo bem interessante sobre a diferença entre design adaptativo versus responsivo. O que chama bastante atenção são os gifs animados que ilustram bem o ganho de um sobre o outro.
Design responsivo é uma ótima solução para nossos problemas multi- telas. Projetar layouts para desktops e mobile também são coisas do passado, à medida que mais e mais gadgets podem abrir um site.
Por isso, vamos esclarecer alguns princípios básicos de web design responsivo, para abraçar a fluidez, em vez de combatê-la .Por isso vamos nos concentrar em layouts.
Responsivo vs web design Adaptativo
Pode parecer o mesmo, mas não é. Ambas as abordagens se complementam, por isso não há maneira certa ou errada de fazê-lo. Deixe o conteúdo decidir.
O fluxo
Como os tamanhos de tela tornam-se menores, o conteúdo começa a ocupar mais espaço na vertical e abaixo nada será empurrado para baixo, chama-se o fluxo. Isso pode ser complicado de entender se você está acostumado a desenhar com pixels e pontos, mas faz total sentido quando você se acostuma com isso.

Unidades relativas
A tela pode ser um desktop, tela do celular ou de outro dispositivo. A densidade de pixels também pode variar, por isso precisamos de unidades que sejam flexíveis e funcionem em todos os lugares.
É aí que unidades relativas como porcentagens vEmm a calhar. Assim, fazer alguma coisa 50% ampla significa que sempre vai tomar a metade da tela (ou janela de exibição, que é o tamanho da janela de navegador aberto).

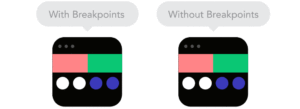
Breakpoints
Breakpoints permitem mudar o layoutem pontos pré-definidos, ou seja, ter três colunas em um desktop, mas apenas uma coluna em um dispositivo móvel. A maioria das propriedades CSS podem ser alteradas de um breakpoint para outro. Normalmente o local da coloção vai depender do conteúdo. Se uma sentença de quebra, você pode precisar adicionar breakpoint. Mas procure usá-los com cuidado.
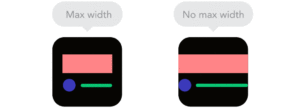
Valores Max e Min
Às vezes, é ótimo que o conteúdo ocupe toda a largura da tela, mas em um dispositivo móvel esse preencher a toda a largura da tela, muitas vezes não faz muito sentido. É por isso que valores Min/Max valoriza ajudam.
Por exemplo, ter largura de 100% e Max largura de 1000px significaria que o conteúdo irá preencher a tela, mas não passar por cima de 1000px.
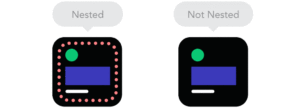
Objetos aninhados
Lembre-se a posição relativa? Ter um monte de elementos, dependendo uns dos outros seria difícil de controlar, portanto, elementos agrupados em um recipiente torna-se uma maneira mais compreensível, limpo e arrumado.
Este é o lugar onde as unidades estáticas como pixels podem ajudar. Eles são usados para o conteúdos que você não quer redimensionar, como logos e botões.
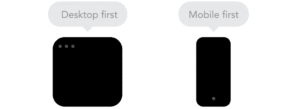
Mobile ou Desktop first?
Tecnicamente, não há muita diferença, se um projeto é iniciado a partir de uma tela menor que um (mobile first) maior ou vice-versa (desktop first). No entanto, ele adiciona limitações extras e ajuda a tomar decisões, se você começar com o mobile first.
Algumas pessoas começam a partir de ambas as extremidades de uma vez, então veja o que funciona melhor para você.

Webfonts vs System fonts
Quero ter uma Futura ou Didot em seu site? Então use WebFonts. Mas lembre-se que cada uma será baixada e quanto mais você tiver no site, mais tempo levará para carregar a página.
Fontes do sistema (System fonts), por outro lado, são muito rápidas, exceto quando o usuário não as tem localmente, fazendo-o cair de volta à fonte padrão.

As imagens bitmap vs Vetores
Será que o seu ícone tem muitos detalhes e efeitos aplicados? Se sim, use um bitmap. Se não, considere o uso de uma imagem vetorial.
Para bitmaps use um jpg, png ou gif, para vetores a melhor escolha seria uma SVG, EPS ou uma fonte ícone. Cada um tem algumas vantagens e algumas desvantagens.
No entanto, tenha em mente o tamanho – sem imagens deve ir on-line sem otimização. Vetores, por outro lado, muitas vezes são pequenas, mas alguns navegadores mais antigos não irão suportá-lo.
Além disso, se ele tem muitas curvas, pode ser mais pesado do que um bitmap, então escolha sabiamente.













Deixar um comentário